 摘要:
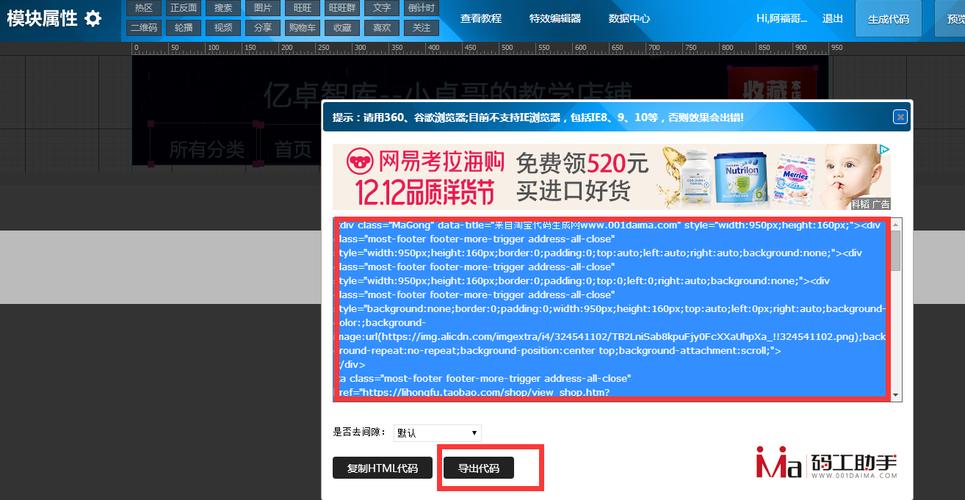
淘宝店铺的装修代码转换通常是指将HTML、CSS等前端代码转换成适合在淘宝店铺中使用的方式。在淘宝店铺中,为了保证页面的安全性和稳定性,淘宝提供了一套定制化的装修代码规范,需要将自...
摘要:
淘宝店铺的装修代码转换通常是指将HTML、CSS等前端代码转换成适合在淘宝店铺中使用的方式。在淘宝店铺中,为了保证页面的安全性和稳定性,淘宝提供了一套定制化的装修代码规范,需要将自... 淘宝店铺的装修代码转换通常是指将HTML、CSS等前端代码转换成适合在淘宝店铺中使用的方式。在淘宝店铺中,为了保证页面的安全性和稳定性,淘宝提供了一套定制化的装修代码规范,需要将自己的前端代码进行转换适配。
常见的淘宝装修代码转换步骤:
淘宝店铺装修代码转换注意事项:

在进行淘宝店铺装修代码转换时,有一些注意事项需要考虑:
- 遵循淘宝规范:淘宝店铺有自己的前端规范和限制,一定要遵循这些规范,否则可能导致页面无法正常显示或影响购物体验。
- 代码精简:淘宝店铺页面加载速度对用户体验至关重要,尽量精简代码、减少请求,提升页面加载速度。
- 跨平台兼容性:考虑在不同设备、浏览器上的兼容性,确保页面能够正常显示,并保持统一的风格和布局。
- 测试和调试:在转换完成后,一定要在不同环境下进行测试和调试,确保页面显示正常、样式一致。
通过以上步骤和注意事项,您可以顺利将自己的前端代码转换成适合在淘宝店铺中使用的格式,为店铺的装修提供更好的展示效果和用户体验。






